Prozess des Rapid Prototypings
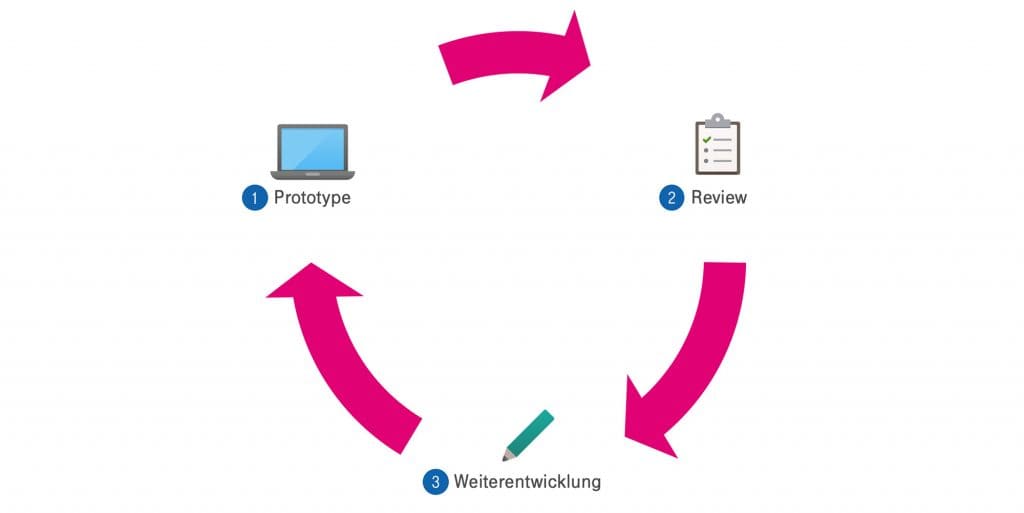
Rapid Prototyping ist eine Spezialform der herkömmlichen Art und Weise des Prototypings. Doch was macht es „rapide“ im Vergleich zum Standard-Prototyping? Die folgende Abbildung veranschaulicht den iterativen (wiederholenden) Prozess des Rapid Prototypings:
- Erstellung des Prototyps
In der ersten Phase wird möglichst schnell und kostengünstig ein testbarer Prototyp erstellt. Meistens wird mit Skizzen, Wireframes (konzeptioneller Entwurf) oder sogar Mockups (wirklichkeitsgetreue Nachahmung des Screendesigns ohne finale Ausgestaltung und Funktionalität) gestartet, um die wichtigsten Anforderungen für ausgewählte Szenarien zu erfassen. In späteren Iterationen können die zu Beginn erstellten Mockups so weiterentwickelt werden, dass am Ende des gesamten Prozesses der fertige Prototyp entsteht. - Review-Session
Diese Phase dient der Überprüfung des Prototyps. Im Vordergrund steht das Einholen des Feedbacks der zukünftigen Nutzer. Hierzu zählt jedoch auch der kritische Austausch mit anderen Rollen im User Experience Design (z.B. Visual Design, Usability Expert, Entwicklung und Product Owner), Fachbereichen oder Repräsentanten verschiedener Märkte. - Weiterentwicklung
Die dritte Phase verschmilzt mit der Erstellung des Prototyps. Hier werden Wünsche, Kritikpunkte oder neu entstandene Anforderungen aus der Review-Session berücksichtigt und in den Prototyp mit eingebunden, um diesen weiter zu optimieren. Der Prozess wird solange wiederholt, bis alle Anforderungen von User Experience Designer, Entwickler, Auftraggeber und Nutzer berücksichtigt und keine weiteren Anpassungen notwendig sind.
Die Vorteile
Rapid Prototyping bietet bereits während der Designentwicklung folgende Vorteile:
- Der visuelle Charakter des Prototyps macht das Konzept für Betrachter leicht verständlich
- Mittels Workflow-Demonstration können Usability-Probleme frühzeitig erkannt und korrigiert werden
- Das digitale Produkt wird iterativ weiterentwickelt und auf Basis des Nutzerfeedbacks kontinuierlich verbessert (bereits 5 Probanden reichen um 80 % der Usability-Fehler zu finden. Das schafft man an einem Tag!)
- Aufwände in der („High Fidelity“-) Designentwicklung und dem späteren Development werden reduziert
- Testergebnisse sind Statements der Endanwender. Diese bilden eine solide Argumentationsgrundlage für Management- und Stakeholder-Präsentationen
In diesem Beitrag werden drei Verfahren des Rapid Prototypings beschrieben, die ebenfalls innerhalb der T-Systems Multimedia Solutions GmbH ihren Einsatz finden: Paper Prototyping, Klickdummys und programmierte HTML-Prototypen.
Paper Prototyping
Das Paper Prototyping ist die kostengünstigste Variante des Rapid Prototypings, da kein Programmieraufwand nötig ist. Die Verwendung von Papier-Prototypen ermöglicht es, schnelles Feedback zur Benutzerfreundlichkeit einer Design-Idee zu erhalten. Eine Seite repräsentiert jeweils einen Screen, während die einzelnen Bedienelemente und Inhalte entweder direkt auf das Papier skizziert werden oder mittels weiterer kleiner Papierschnipsel und zuvor angefertigter Ausdrucke an die richtige Position des fiktiven Screens geschoben werden können.
Möglichkeiten und Grenzen des Paper Prototypings
Durch diese simplifizierte Darstellung lässt sich das Layout bereits testen, bevor eine Zeile Code geschrieben wurde. Neben dem Layout lassen sich auch Informationsarchitektur, Inhalt, Struktur, Task Flows und Interaction Design prüfen. Stößt die Testperson an bestimmten Stellen auf Probleme, können Änderungen schnell übernommen werden.
Wird beim Paper Prototyping mit Druckvorlagen gearbeitet, existiert jedoch ein hoher Vorbereitungsaufwand. Denn Materialien müssen recherchiert, ausgedruckt und zurechtgeschnitten werden. Zudem stoßen die Papier-Prototypen dort an ihre Grenzen, wo es um die Simulation von komplexen Interaktionen oder Prozessen geht.
Klickdummys
Speziell in Projektphasen, in denen bereits visuelle Designs existieren, empfiehlt sich der Einsatz von Klickdummys, also funktionalen, digitalen Prototypen. Die Gestaltung kann dabei von Wireframes bis hin zu detaillierten Mockups reichen. Das Wireframe oder Mockup wird anschließend in einen interaktiven Prototyp überführt – den Klickdummy.
Möglichkeiten und Grenzen der Klickdummys
Abhängig vom Detailgrad des Klickdummys liegt das „Look & Feel“ des Prototyps schon sehr nahe am zukünftigen Produkt. Idealerweise können die Klickdummys durch Simulationsprogramme an den tatsächlichen Endgeräten (PC, Smartphone u.Ä.) in einem realistischen Nutzungskontext durchgeführt und mit Trackingmethoden kombiniert werden. Dadurch lassen sich bspw. die Navigation und das Zusammenspiel von Design und Inhalt testen.
Allerdings ist eine Einbindung realer Datensätze mit Hilfe von Schnittstellen innerhalb der Klickdummys nicht möglich. Vielmehr werden Inhalte manuell in die Wireframes oder Mockups eingefügt und hauptsächlich statisch dargestellt, anstatt sich dynamisch anzupassen.
Programmierte HTML-Prototypen
Programmierte HTML-Prototypen bieten die Möglichkeit solidere Ideen und Ausschnitte einer Anwendung, durch entwickelten Code umzusetzen. Diese Verfahren ermöglicht die Einbindung von realen Quellsystemen und das Ausspielen dynamischer Datensätze und kommt somit am nächsten an das zukünftige Produkt heran.
Möglichkeiten und Grenzen der programmierten Features
Entwickelte HTML-Prototypen bieten einen sehr hohen Detailgrad im Vergleich zu den anderen beiden Rapid Prototyping-Methoden. Gleichzeitig gehört diese Methode aber auch zu den aufwändigsten und komplexesten. Da in der Regel lediglich kleinere Features programmiert werden, lässt sich diese Methode aber auch mit statischen Mockups kombinieren, um dem Endnutzer einen besseren Gesamteindruck zu vermitteln. Die Besonderheit: hat sich das Feature bewährt, lässt es sich direkt für das Endprodukt verwenden und erweitern.
Wie kann Sherlock beim Rapid Prototyping unterstützen?
Bereits während des Rapid Prototypings kann von den Vorzügen der Informationsplattform Sherlock Gebrauch gemacht werden. Während es beim Paper Prototyping und den Klickdummys zwar durchaus Sinn macht, sich ebenfalls mit dem Thema Datenorchestrierung auseinanderzusetzen, so bieten die beiden Methoden keine Möglichkeit echte Datensätze mit einzubinden. Anders sieht es dagegen bei den programmierten HTML-Prototypen aus. Da hier mit echtem Code gearbeitet wird, können mit Sherlock bereits während des Rapid Prototypings die notwendigen realen Daten mühelos aus unterschiedlichsten Quellen zusammengeführt und verknüpft werden. Dies ist eine der Stärken von Sherlock. Man spart sich die zeit- und kostenintensive Erstellung von Modelldaten. Es kann von Anfang an mit realen Daten getestet werden, diese sind zudem aussagekräftiger und zuverlässiger. Durch das kollaborative Informationsmanagement unterstützt Sherlock darüber hinaus bei der Entwicklung neuer digitaler Geschäftsmodelle.
Fazit
Rapid Prototyping bündelt als Dachbezeichnung viele Möglichkeiten einer schnellen und unkomplizierten Modellanfertigung. Obwohl sich die einzelnen Verfahren in Komplexität, Technik und Einbindung von Inhalten unterscheiden, haben alle Varianten eines gemeinsam – entscheidend im gesamten Designprozess ist der regelmäßige Austausch mit dem Nutzer.